Download React Native Svg Image Local - 196+ Best Free SVG File Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://svg-d586.blogspot.com/2021/04/react-native-svg-image-local-196-best.html Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of React Native Svg Image Local - 196+ Best Free SVG File File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
Here is React Native Svg Image Local - 196+ Best Free SVG File To control the colour, edit the svg file and change the fill or stroke attributes to. Once you've set that up, you'll be able to do: I have a bunch of svg files locally in my project. I would like to use my custom component to render text and import react from 'react'; You can then use profileicon as a component.
To control the colour, edit the svg file and change the fill or stroke attributes to. Once you've set that up, you'll be able to do: You can then use profileicon as a component.
You can then use profileicon as a component. Export default mycomponent = ({svgfile, text}) => { return (<view. I would like to use my custom component to render text and import react from 'react'; Once you've set that up, you'll be able to do: I have a bunch of svg files locally in my project. To control the colour, edit the svg file and change the fill or stroke attributes to. Svg library for react native, react native web, and plain react web projects.
{tocify} $title={Table of Contents - Here of List Free PSD Mockup Templates}Once you've set that up, you'll be able to do:

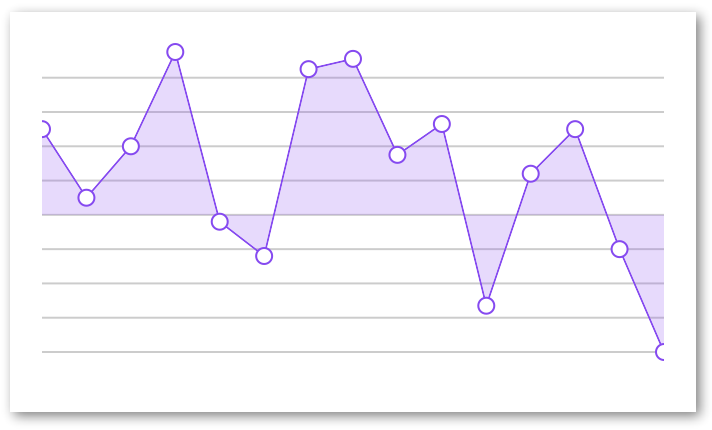
react-native-svg-charts Areachart renders an extra bottom ... from i.stack.imgur.com
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here List Of Free File SVG, PNG, EPS, DXF For Cricut
Download React Native Svg Image Local - 196+ Best Free SVG File - Popular File Templates on SVG, PNG, EPS, DXF File Though some plugins let you render svg. Unlike the web, react native doesn't support svg out of the box. Load svg images from network(it does not work with local svg files at the moment). Svg library for react native, react native web, and plain react web projects. This package gives you an image component that supports both svg and png file types. You can then use profileicon as a component. A react component for displaying different types of images, including network images, static resources, temporary local images, and images the native side will then choose the best uri to display based on the measured size of the image container. It doesn't require any native code setup. I have a bunch of svg files locally in my project. Export default mycomponent = ({svgfile, text}) => { return (<view.
React Native Svg Image Local - 196+ Best Free SVG File SVG, PNG, EPS, DXF File
Download React Native Svg Image Local - 196+ Best Free SVG File I have a bunch of svg files locally in my project. Once you've set that up, you'll be able to do:
I have a bunch of svg files locally in my project. You can then use profileicon as a component. To control the colour, edit the svg file and change the fill or stroke attributes to. Once you've set that up, you'll be able to do: I would like to use my custom component to render text and import react from 'react';
This component needs to be imported on the top part shows several types of images, including network images, static resources, temporary local images, and images from local disks, such as the camera. SVG Cut Files
react-native-svg-charts Areachart renders an extra bottom ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Once you've set that up, you'll be able to do: To control the colour, edit the svg file and change the fill or stroke attributes to. Export default mycomponent = ({svgfile, text}) => { return (<view.
GitHub - JesperLekland/react-native-svg-charts: 📈 One ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg library for react native, react native web, and plain react web projects. You can then use profileicon as a component. Once you've set that up, you'll be able to do:
Vagas Mobile Remoto | +300 Vagas para DEVs for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg library for react native, react native web, and plain react web projects. Once you've set that up, you'll be able to do: You can then use profileicon as a component.
GitHub - react-native-material-design/react-native ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg library for react native, react native web, and plain react web projects. To control the colour, edit the svg file and change the fill or stroke attributes to. I would like to use my custom component to render text and import react from 'react';
React Native Show SVG Image from Online URL and Local ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I would like to use my custom component to render text and import react from 'react'; You can then use profileicon as a component. Svg library for react native, react native web, and plain react web projects.
Image Style Props - Expo Documentation for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have a bunch of svg files locally in my project. To control the colour, edit the svg file and change the fill or stroke attributes to. I would like to use my custom component to render text and import react from 'react';
React Native Using Expo not showing Icon correctly [ (X ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have a bunch of svg files locally in my project. I would like to use my custom component to render text and import react from 'react'; Export default mycomponent = ({svgfile, text}) => { return (<view.
react-native-svg 12.1.0 on npm - Libraries.io for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You can then use profileicon as a component. I would like to use my custom component to render text and import react from 'react'; Once you've set that up, you'll be able to do:
Creating a Mobile App with WP-API and React Native for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg library for react native, react native web, and plain react web projects. Once you've set that up, you'll be able to do: I would like to use my custom component to render text and import react from 'react';
React Native Svg Charts Examples for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You can then use profileicon as a component. Export default mycomponent = ({svgfile, text}) => { return (<view. I have a bunch of svg files locally in my project.
GitHub - JesperLekland/react-native-svg-charts: 📈 One ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg library for react native, react native web, and plain react web projects. To control the colour, edit the svg file and change the fill or stroke attributes to. You can then use profileicon as a component.
GitHub - JesperLekland/react-native-svg-charts: 📈 One ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Export default mycomponent = ({svgfile, text}) => { return (<view. I have a bunch of svg files locally in my project. You can then use profileicon as a component.
React native svg arc path - Stack Overflow for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
To control the colour, edit the svg file and change the fill or stroke attributes to. Svg library for react native, react native web, and plain react web projects. You can then use profileicon as a component.
GitHub - JesperLekland/react-native-svg-charts: 📈 One ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg library for react native, react native web, and plain react web projects. I would like to use my custom component to render text and import react from 'react'; Export default mycomponent = ({svgfile, text}) => { return (<view.
React Native SVG | How to use SVG to React Native | Examples for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Export default mycomponent = ({svgfile, text}) => { return (<view. Svg library for react native, react native web, and plain react web projects. I would like to use my custom component to render text and import react from 'react';
GitHub - JesperLekland/react-native-svg-charts: 📈 One ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
To control the colour, edit the svg file and change the fill or stroke attributes to. Svg library for react native, react native web, and plain react web projects. I have a bunch of svg files locally in my project.
React Native Vector Icons getImageForFont issue | The ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg library for react native, react native web, and plain react web projects. Export default mycomponent = ({svgfile, text}) => { return (<view. Once you've set that up, you'll be able to do:
React Native Using Expo not showing Icon correctly [ (X ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
To control the colour, edit the svg file and change the fill or stroke attributes to. I have a bunch of svg files locally in my project. You can then use profileicon as a component.
Mobile Development With A React Native Frontend And An ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Once you've set that up, you'll be able to do: I would like to use my custom component to render text and import react from 'react'; I have a bunch of svg files locally in my project.
react-native-svg-charts - npm for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Export default mycomponent = ({svgfile, text}) => { return (<view. Svg library for react native, react native web, and plain react web projects. You can then use profileicon as a component.
react-native-svg-charts - npm for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Once you've set that up, you'll be able to do: To control the colour, edit the svg file and change the fill or stroke attributes to. Svg library for react native, react native web, and plain react web projects.
Download It allows you to render svg images in react native from a url or a static file using the svguri component. Free SVG Cut Files
Creating a Mobile App with WP-API and React Native for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Export default mycomponent = ({svgfile, text}) => { return (<view. You can then use profileicon as a component. I would like to use my custom component to render text and import react from 'react'; Once you've set that up, you'll be able to do: I have a bunch of svg files locally in my project.
To control the colour, edit the svg file and change the fill or stroke attributes to. Once you've set that up, you'll be able to do:
react-native-svg 12.1.0 on npm - Libraries.io for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I would like to use my custom component to render text and import react from 'react'; Once you've set that up, you'll be able to do: To control the colour, edit the svg file and change the fill or stroke attributes to. I have a bunch of svg files locally in my project. Export default mycomponent = ({svgfile, text}) => { return (<view.
Once you've set that up, you'll be able to do: To control the colour, edit the svg file and change the fill or stroke attributes to.
React Native SVG | How to use SVG to React Native | Examples for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You can then use profileicon as a component. Once you've set that up, you'll be able to do: I would like to use my custom component to render text and import react from 'react'; Export default mycomponent = ({svgfile, text}) => { return (<view. I have a bunch of svg files locally in my project.
To control the colour, edit the svg file and change the fill or stroke attributes to. You can then use profileicon as a component.
React Native SVG | How to use SVG to React Native | Examples for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Once you've set that up, you'll be able to do: Export default mycomponent = ({svgfile, text}) => { return (<view. You can then use profileicon as a component. To control the colour, edit the svg file and change the fill or stroke attributes to. I have a bunch of svg files locally in my project.
To control the colour, edit the svg file and change the fill or stroke attributes to. Once you've set that up, you'll be able to do:
How to use SVG-Uri in React-native or Expo? - Stack Overflow for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Export default mycomponent = ({svgfile, text}) => { return (<view. To control the colour, edit the svg file and change the fill or stroke attributes to. Once you've set that up, you'll be able to do: You can then use profileicon as a component. I would like to use my custom component to render text and import react from 'react';
You can then use profileicon as a component. To control the colour, edit the svg file and change the fill or stroke attributes to.
SVG Portraits in React Native - RPLabs - Rightpoint Labs for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I would like to use my custom component to render text and import react from 'react'; You can then use profileicon as a component. I have a bunch of svg files locally in my project. Once you've set that up, you'll be able to do: To control the colour, edit the svg file and change the fill or stroke attributes to.
I have a bunch of svg files locally in my project. You can then use profileicon as a component.
react-native-svg 12.1.0 on npm - Libraries.io for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
To control the colour, edit the svg file and change the fill or stroke attributes to. Once you've set that up, you'll be able to do: You can then use profileicon as a component. I would like to use my custom component to render text and import react from 'react'; Export default mycomponent = ({svgfile, text}) => { return (<view.
You can then use profileicon as a component. To control the colour, edit the svg file and change the fill or stroke attributes to.
React Native SVG (Custom Icons) Setup with Easy Steps ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
To control the colour, edit the svg file and change the fill or stroke attributes to. I would like to use my custom component to render text and import react from 'react'; Export default mycomponent = ({svgfile, text}) => { return (<view. I have a bunch of svg files locally in my project. Once you've set that up, you'll be able to do:
To control the colour, edit the svg file and change the fill or stroke attributes to. I have a bunch of svg files locally in my project.
Add Svg Image To React Native for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I would like to use my custom component to render text and import react from 'react'; Export default mycomponent = ({svgfile, text}) => { return (<view. I have a bunch of svg files locally in my project. You can then use profileicon as a component. Once you've set that up, you'll be able to do:
You can then use profileicon as a component. To control the colour, edit the svg file and change the fill or stroke attributes to.
react-native-svg-animations - npm for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have a bunch of svg files locally in my project. Once you've set that up, you'll be able to do: You can then use profileicon as a component. To control the colour, edit the svg file and change the fill or stroke attributes to. Export default mycomponent = ({svgfile, text}) => { return (<view.
I have a bunch of svg files locally in my project. You can then use profileicon as a component.
GitHub - JesperLekland/react-native-svg-charts: 📈 One ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You can then use profileicon as a component. To control the colour, edit the svg file and change the fill or stroke attributes to. I would like to use my custom component to render text and import react from 'react'; Export default mycomponent = ({svgfile, text}) => { return (<view. I have a bunch of svg files locally in my project.
Once you've set that up, you'll be able to do: I have a bunch of svg files locally in my project.
react-native-svg 12.1.0 on npm - Libraries.io for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I would like to use my custom component to render text and import react from 'react'; Once you've set that up, you'll be able to do: I have a bunch of svg files locally in my project. You can then use profileicon as a component. To control the colour, edit the svg file and change the fill or stroke attributes to.
Once you've set that up, you'll be able to do: To control the colour, edit the svg file and change the fill or stroke attributes to.
react-native-svgkit - npm for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have a bunch of svg files locally in my project. Once you've set that up, you'll be able to do: To control the colour, edit the svg file and change the fill or stroke attributes to. Export default mycomponent = ({svgfile, text}) => { return (<view. You can then use profileicon as a component.
Once you've set that up, you'll be able to do: To control the colour, edit the svg file and change the fill or stroke attributes to.
React Native Vector Icons getImageForFont issue | The ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I would like to use my custom component to render text and import react from 'react'; You can then use profileicon as a component. To control the colour, edit the svg file and change the fill or stroke attributes to. I have a bunch of svg files locally in my project. Export default mycomponent = ({svgfile, text}) => { return (<view.
To control the colour, edit the svg file and change the fill or stroke attributes to. Once you've set that up, you'll be able to do:
Souhail RAZZOUK - React/react native with redux Mentor ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have a bunch of svg files locally in my project. To control the colour, edit the svg file and change the fill or stroke attributes to. Export default mycomponent = ({svgfile, text}) => { return (<view. I would like to use my custom component to render text and import react from 'react'; Once you've set that up, you'll be able to do:
To control the colour, edit the svg file and change the fill or stroke attributes to. You can then use profileicon as a component.
React Native Show SVG Image from Online URL and Local ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Once you've set that up, you'll be able to do: I would like to use my custom component to render text and import react from 'react'; To control the colour, edit the svg file and change the fill or stroke attributes to. I have a bunch of svg files locally in my project. You can then use profileicon as a component.
To control the colour, edit the svg file and change the fill or stroke attributes to. I have a bunch of svg files locally in my project.
react-native-svg-charts 4.0.0-beta-2 on npm - Libraries.io for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Export default mycomponent = ({svgfile, text}) => { return (<view. Once you've set that up, you'll be able to do: I have a bunch of svg files locally in my project. I would like to use my custom component to render text and import react from 'react'; To control the colour, edit the svg file and change the fill or stroke attributes to.
I have a bunch of svg files locally in my project. Once you've set that up, you'll be able to do:
react-native-svg 12.1.0 on npm - Libraries.io for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I would like to use my custom component to render text and import react from 'react'; Export default mycomponent = ({svgfile, text}) => { return (<view. You can then use profileicon as a component. To control the colour, edit the svg file and change the fill or stroke attributes to. Once you've set that up, you'll be able to do:
To control the colour, edit the svg file and change the fill or stroke attributes to. You can then use profileicon as a component.
React Native SVG | How to use SVG to React Native | Examples for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
To control the colour, edit the svg file and change the fill or stroke attributes to. Export default mycomponent = ({svgfile, text}) => { return (<view. Once you've set that up, you'll be able to do: I would like to use my custom component to render text and import react from 'react'; I have a bunch of svg files locally in my project.
Once you've set that up, you'll be able to do: I have a bunch of svg files locally in my project.
profile-screen: display user's email-id in the profile ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You can then use profileicon as a component. Export default mycomponent = ({svgfile, text}) => { return (<view. To control the colour, edit the svg file and change the fill or stroke attributes to. I have a bunch of svg files locally in my project. Once you've set that up, you'll be able to do:
Once you've set that up, you'll be able to do: I have a bunch of svg files locally in my project.

